About the project
The project relates to the development of a tool for searching bank facilities. It was created at the request of a client in the financial market, which provides users with modern banking products available both online and in traditional bank branches.
* Due to the fact that the project was created for a Polish client, some of the visual materials can be presented in a Polish language, regardless, all the results were also translated into English.
Problem & Business requirements
Development of a search tool for bank branches, offices and ATMs
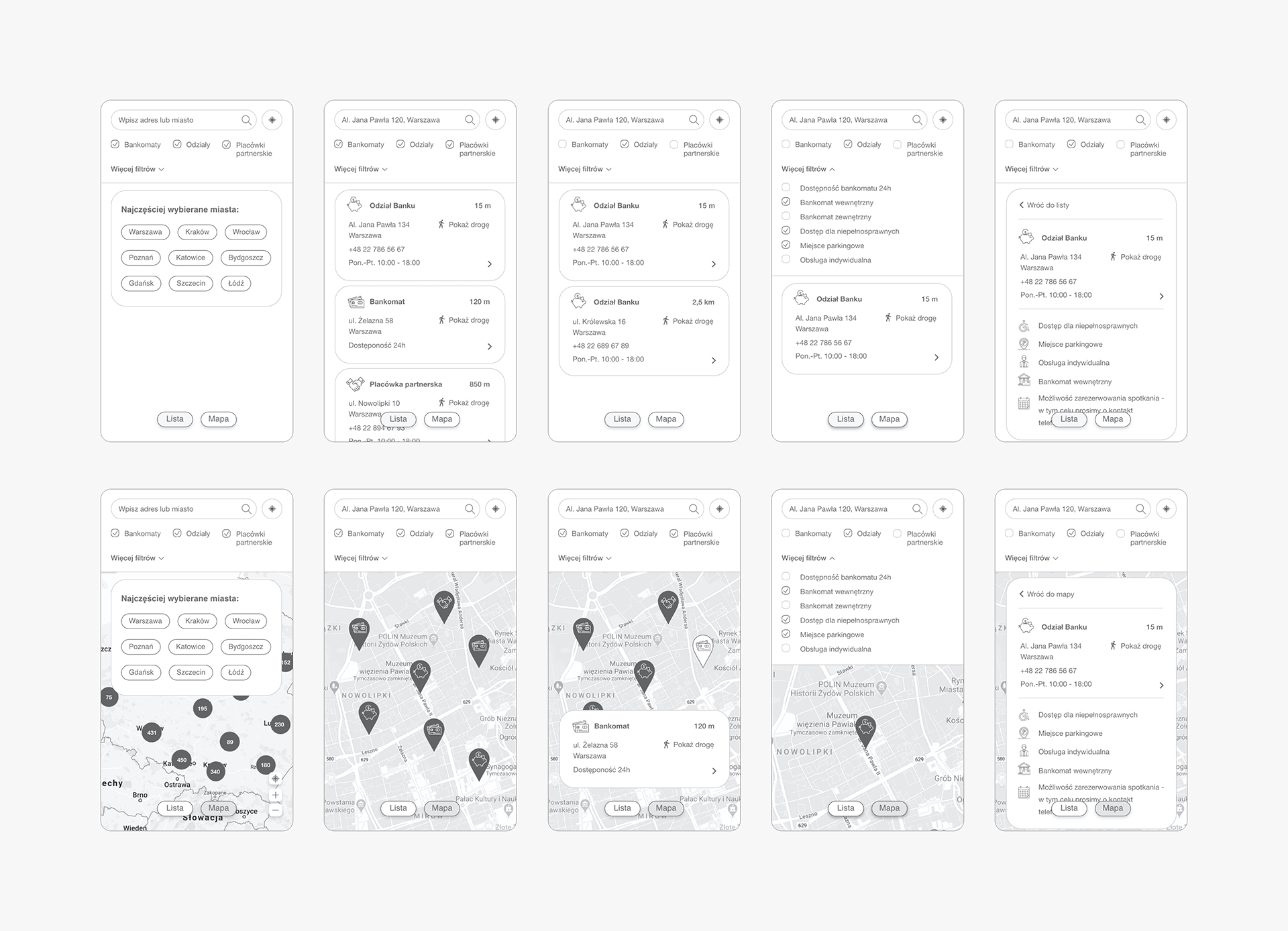
• The search engine should work on desktop and smartphone – RWD.
• There must be a choice of searching for offices, branches and ATMs.
• Search by location, but also the ability to enter the name of the street or city.
• The user must also have access to a map with the results.
• The user should be able to select a specific point with the following options: 24-hour ATM availability, indoor ATM, outdoor ATM, disabled access, parking spaces, personal service.
• After selecting a particular point, more detailed information should be displayed, such as: opening hours, full address, phone numbers, possibility to book an appointment (available only in our branches), “Show the way” function – integrated with Google.
Tools
• Low-Fidelity Wireframes
• High-Fidelity Wireframes
• Prototyping
• Testing & Iterating

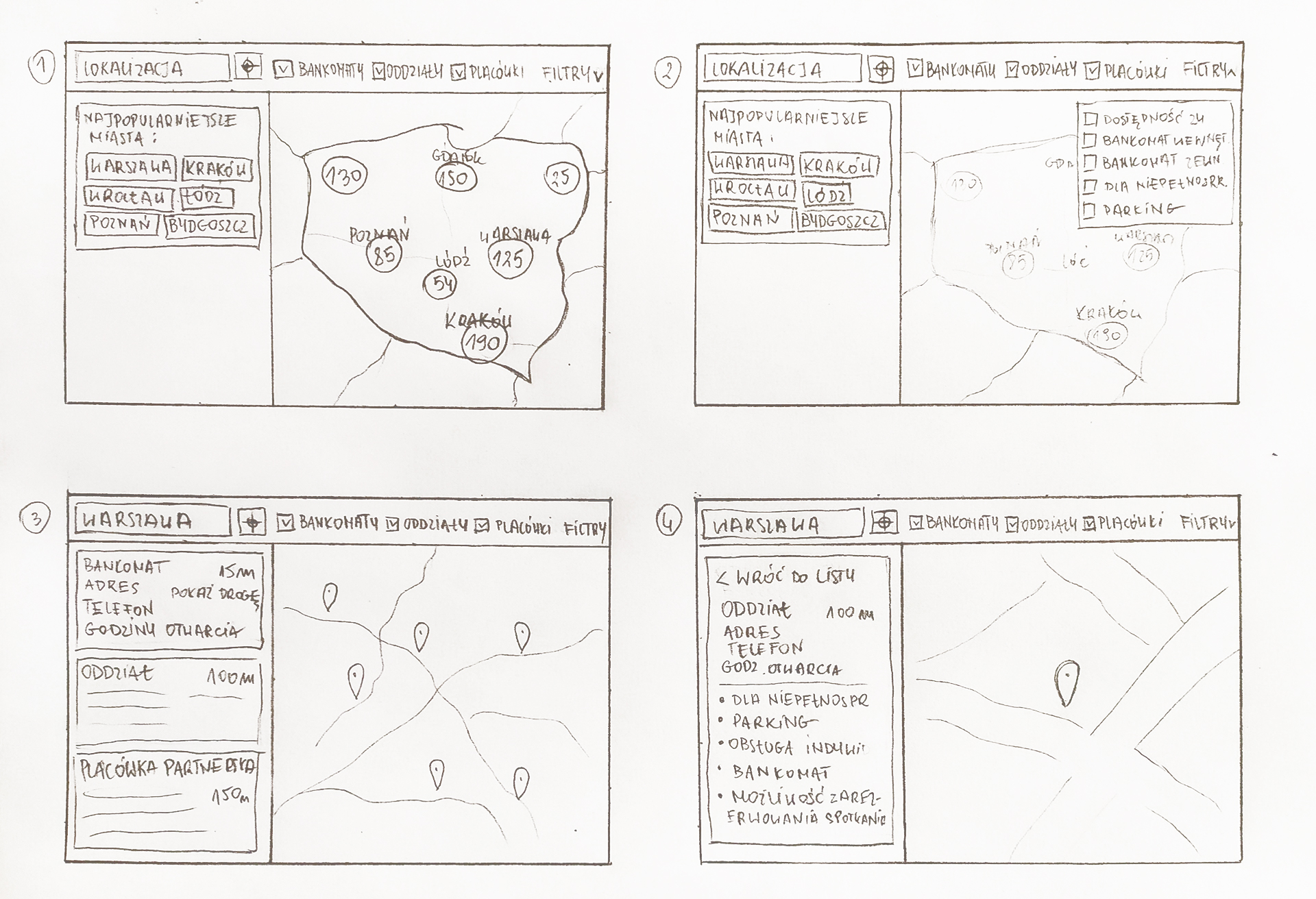
Lo-fidelity wireframes
To begin with, I decided to sketch some views on paper:
- The view of the search engine before specifying the location,
- Expanded filters,
- The view after selecting a location,
- The view of the search engine with the expanded list item.

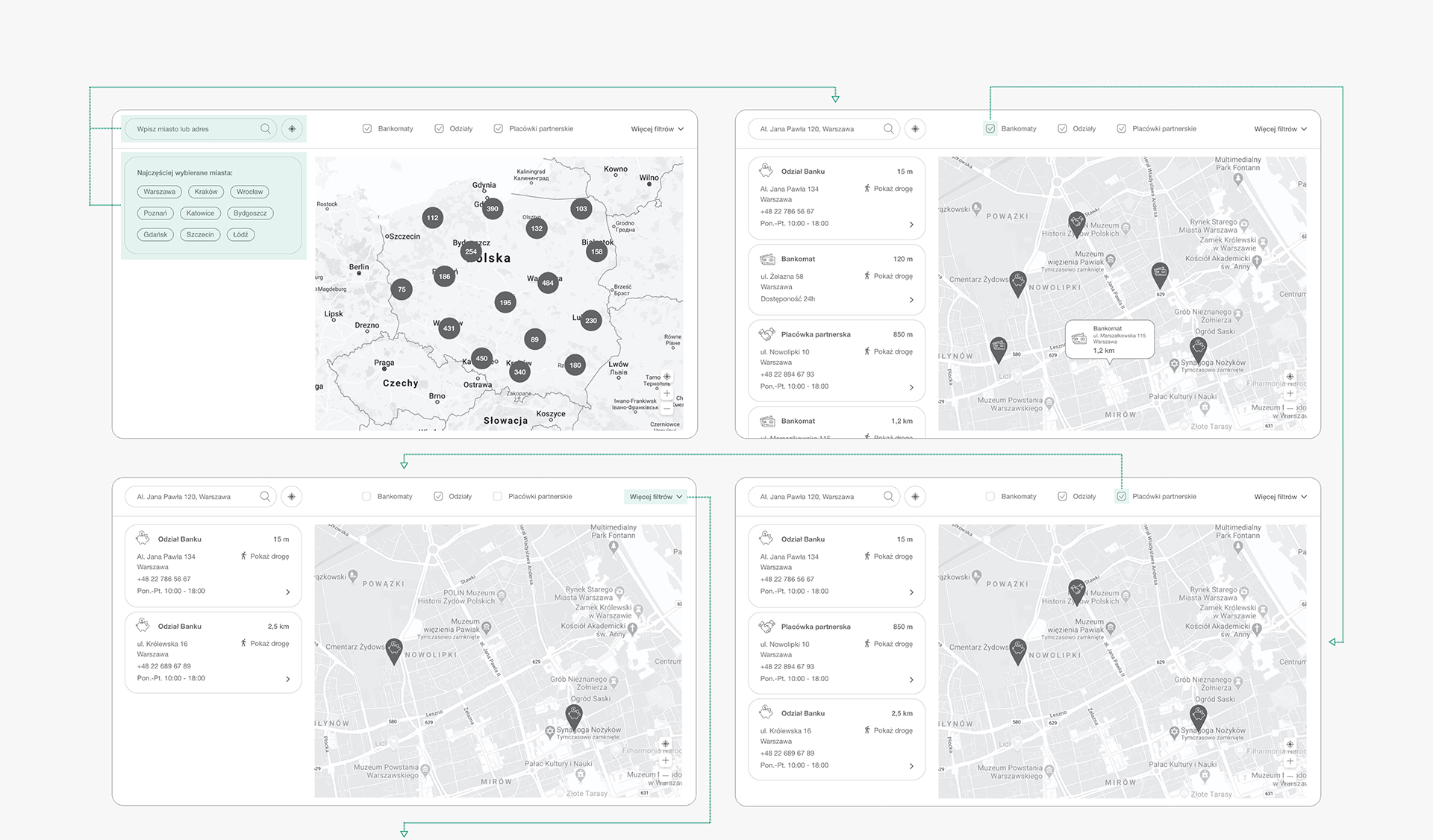
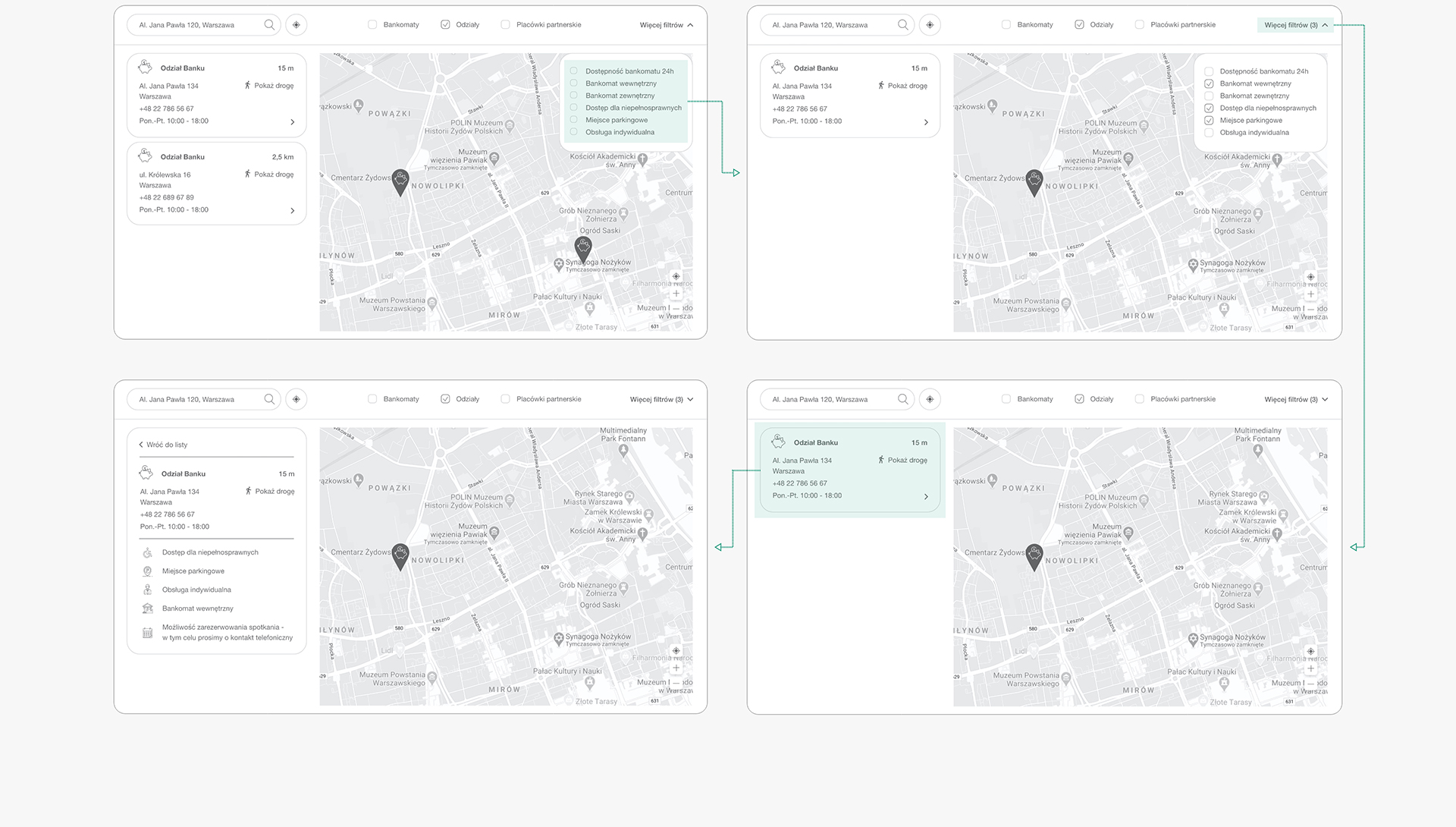
High-fidelity wireframes
I continued my work in the software for interface design, where in addition to creating wireframes, I added interactions to test the design with users.



Testing & Iterating
I conducted the tests with 5 users, according to a scenario. The users were supposed to find, the nearest bank branch from their location, with an indoor ATM, accessible for the disabled and parking. The only problem I observed was the illegibility of the location icon located to the left of the input for entering a street or city. When asked to search for the nearest branch, users clicked either on the city, on the map or on the locator icon in the lower left corner of the map. To make it easier for users to navigate the search engine, I decided to describe the item and place it below, in a more prominent position.